搭建博客
再上传这段代码到你的仓库【可以新建仓库,用github客户端同步拉取】
二、修改site.config中rootNotionPageId,也就是你的分享页面地址
其中8cdb46d4333e43c0b2a128ee95a23f7d就是你的页面ID地址
三、修改其它参数地址:
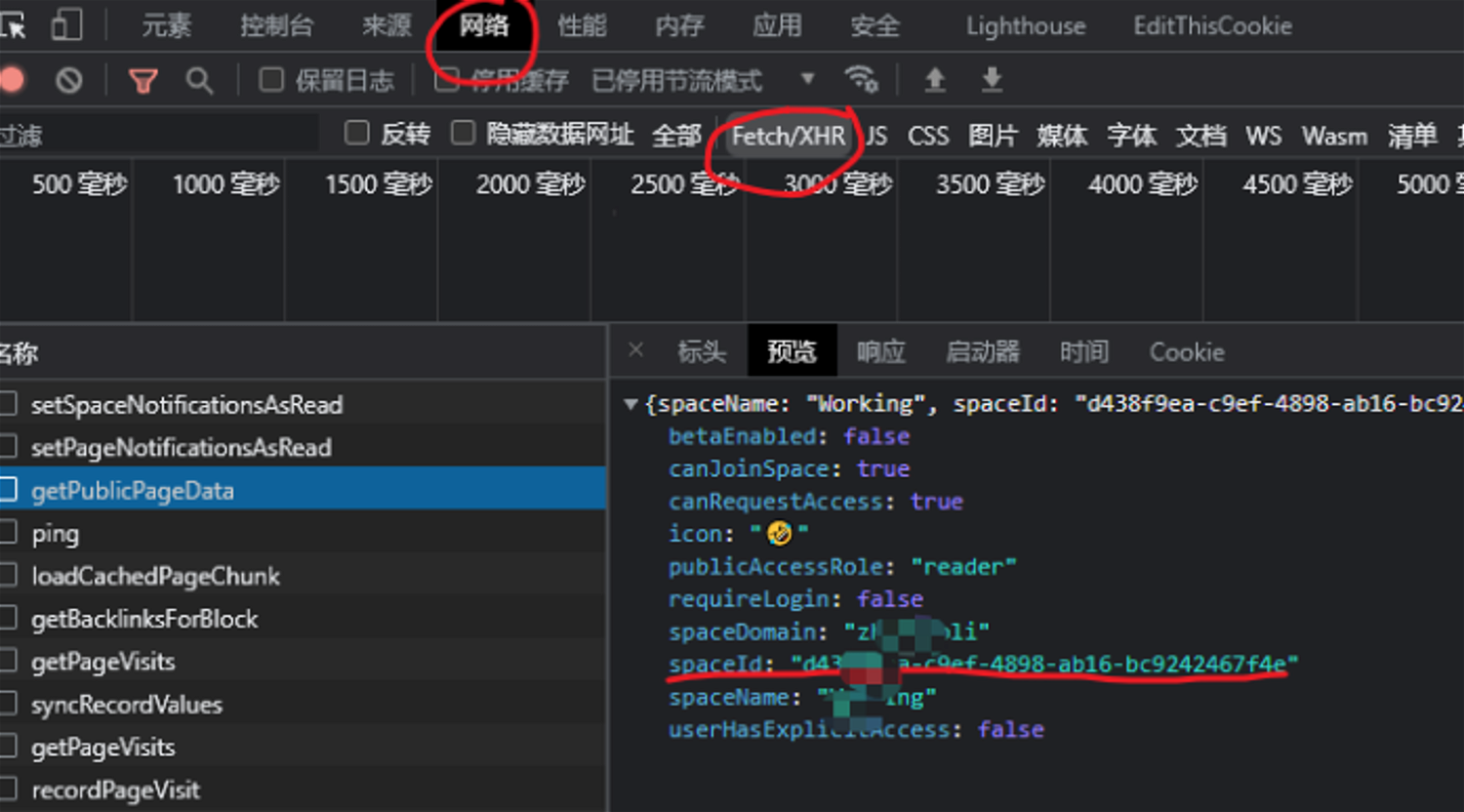
设置rootNotionSpaceId参数
浏览器打开notion,定位到博客首页(notion后台)的页面,打开chrome浏览器开发者工具(按浏览器页面F12),定位到网络,选择fetch标签。再访问另一个页面,随便找一个请求一般都能看到json中的space_id的信息。
修改已标记的需要修改的信息,其中社交账号【联系方式】可以空白
四、修改public中icon为你自己想要的图片
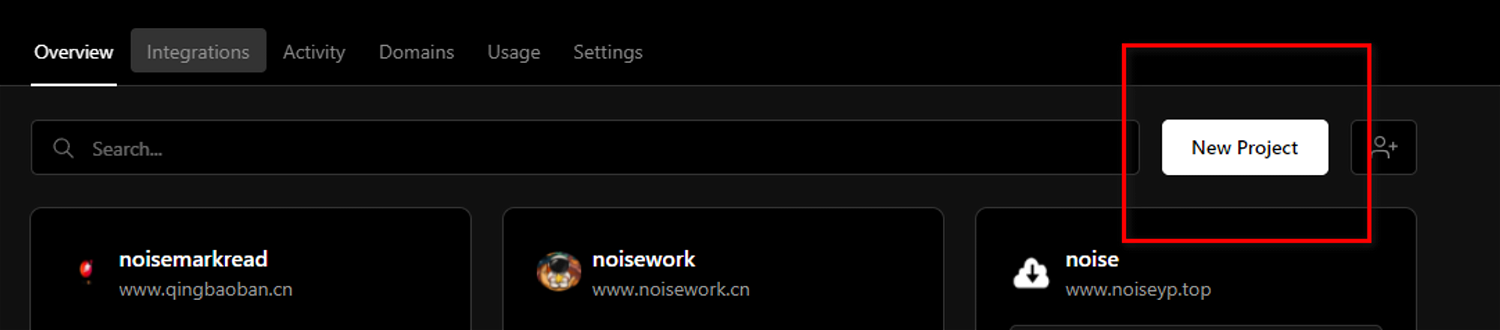
五、登录vercel
新建拉取已导入的仓库代码,直接部署
部署成功后检查页面是否有误,数据库是否正常渲染
如没有渲染【小概率】请到NV资源网下载替换的升级文件
六、注册域名,在Domains里配置好你的域名