1、这里以精美企业官网小程序为例,教大家如何配置微擎小程序。
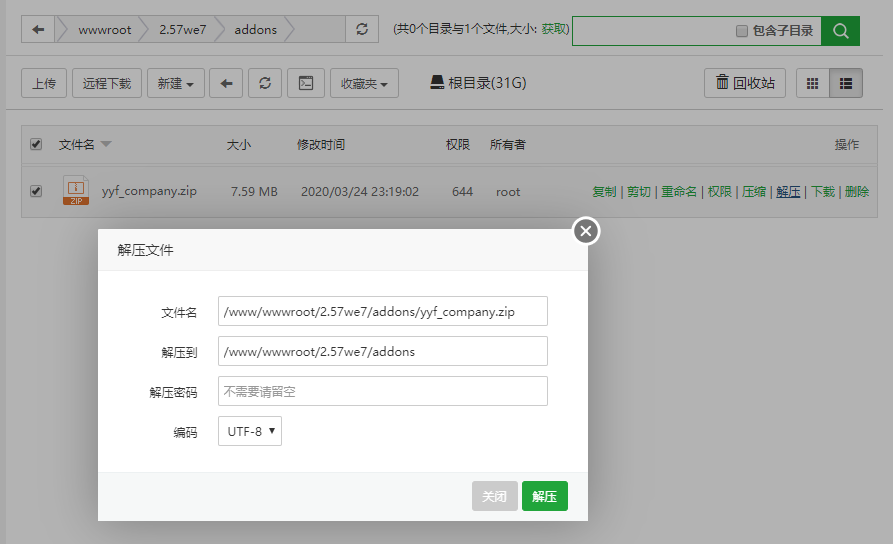
2、将精美企业官网小程序后端源码yyf_company打包上传至微擎框架的addons目录下,并解压。

3、登陆微擎平台安装好小程序。

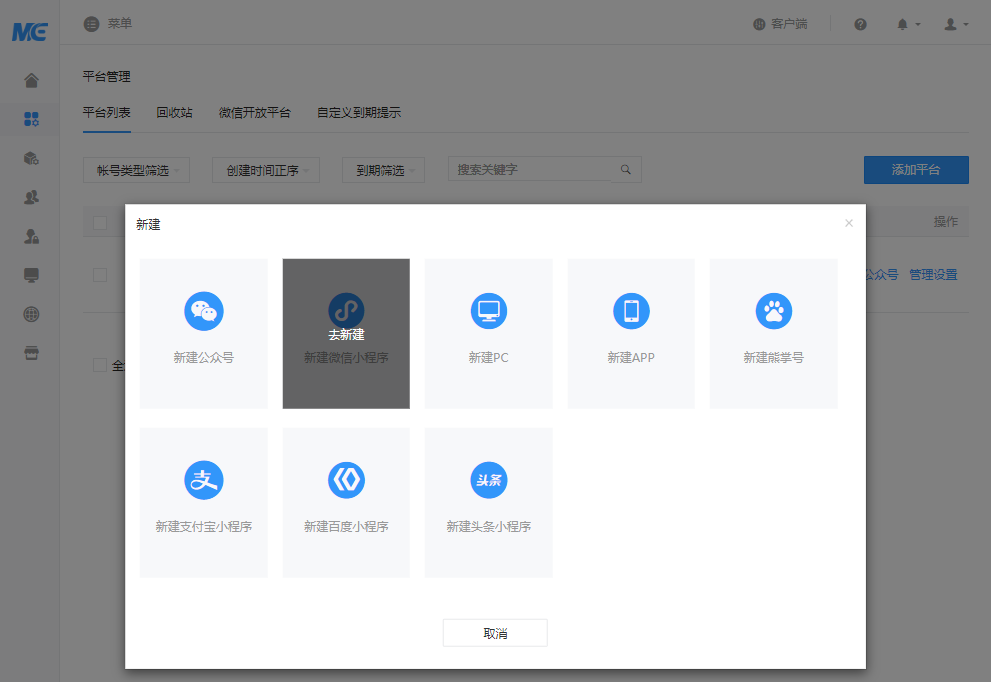
4、添加平台,新建微信小程序,并配置好对应的小程序信息,如AppId,AppSecret,这些需要登陆微信小程序平台获取。

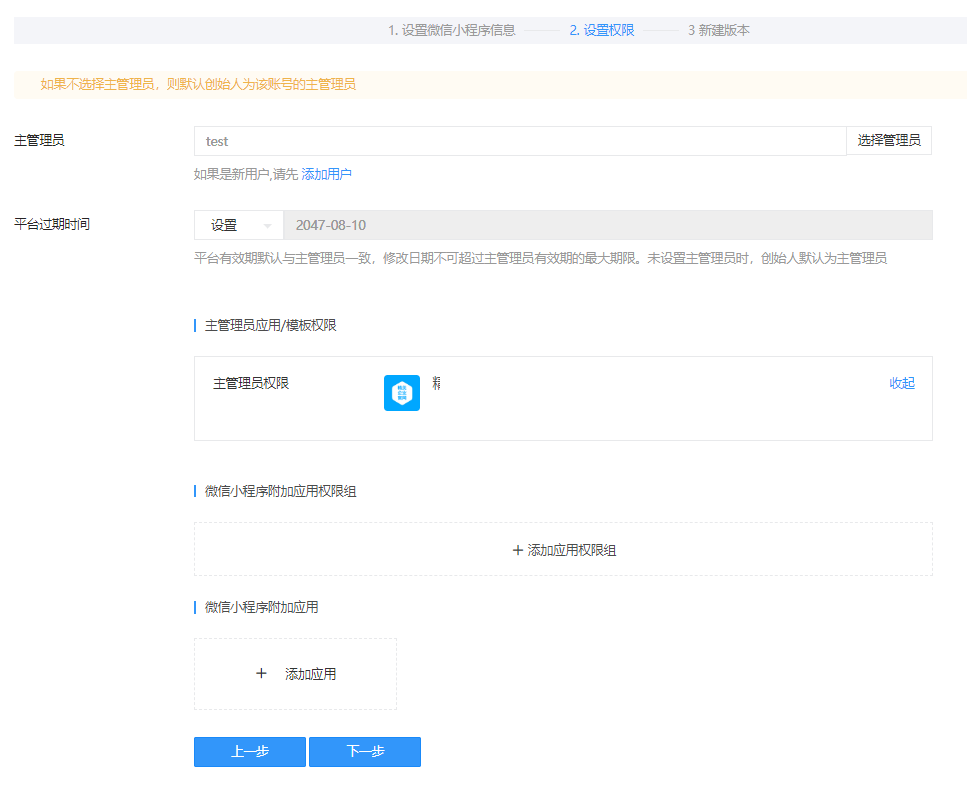
5 、设置管理员,添加小程序应用,设置版本信息,基本上后台操作就结束了。

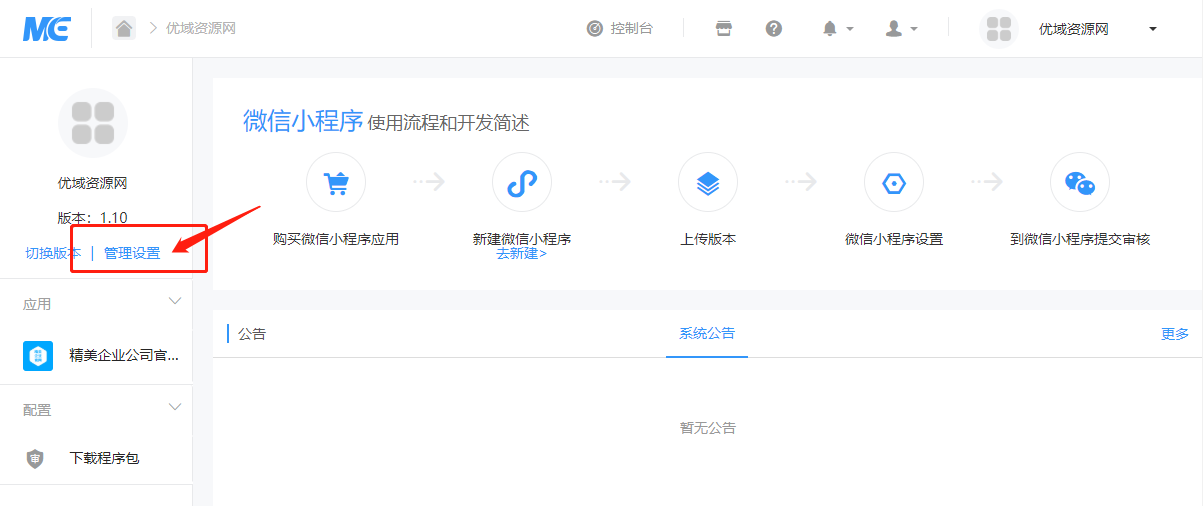
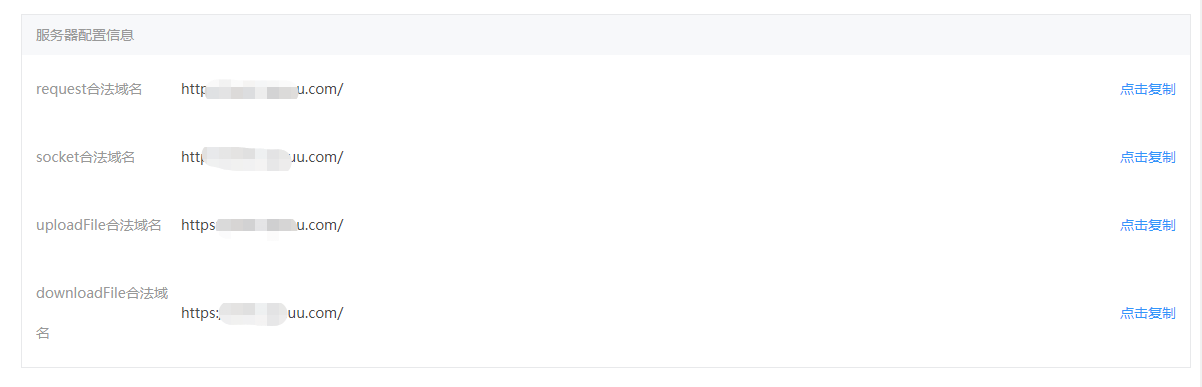
6 、配置服务器域名,点开管理设置,可以看到需要配置的服务器信息,登陆微信小程序平台,打开开发》开发设置,同样填上服务器配置信息。


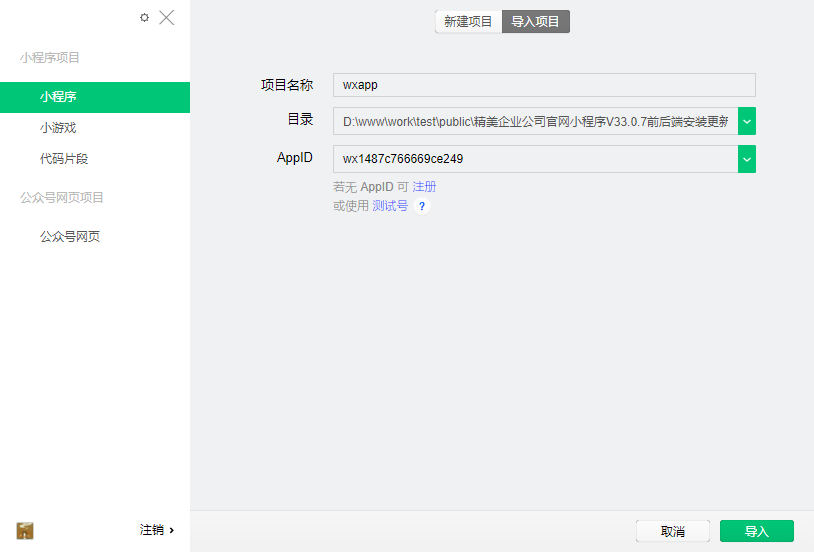
7 、使用微信WEB开发者工具进行调试,如果你没安装,请到https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html下载安装即可,
打开开发工具,导入精美企业官网小程序前端文件夹wxapp,配置好AppID(需要自己注册申请),尽可能使用英文目录,我这里做演示使用了中文。

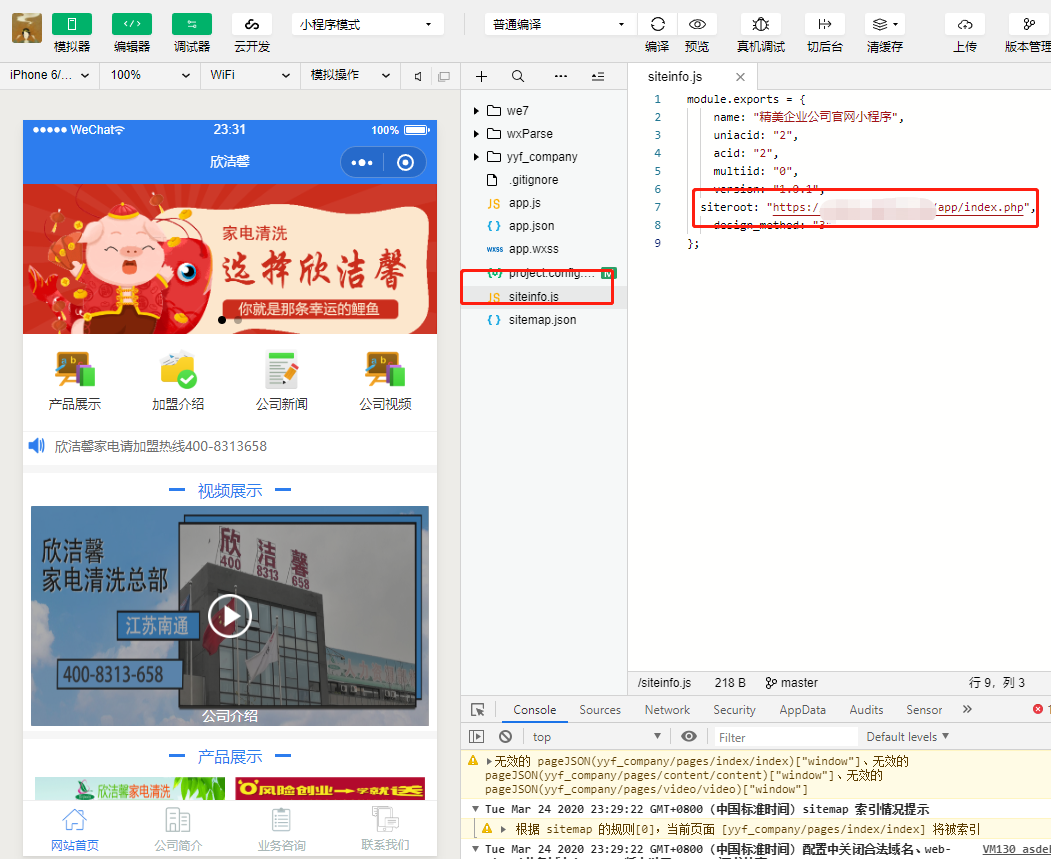
8、修改配置siteinfo.js文件,正常情况下微擎小程序前端文件的根目录都会有siteinfo.js文件siteroot:替换成你的微擎域名即可uniacid/acid:查看新建的小程序在微擎对应的程序ID,在URL地址栏就可以看到

9、到此

配置已完成,最后只需要测试功能是不是正常,在微擎后台设置模板或其它信息,刷新小程序界面,比如我换了个模板。